Server Driven UIについて
TODO: A Deep Dive into Airbnb's Server-Driven UI System
What
どのコンポーネントをどのような内容でレンダリングするかをAPIからクライアントに返却し、クライアントは渡された内容に基づいてレンダリングする
それにより、例えば一部コンポーネント間の順番を変えたい場合なども、モバイルアプリのアップデートやWebフロントエンドのリリースなしにサーバー側のレスポンス変更でUIをコントールする事が出来るようになり、機能開発やA/Bテスト実施のスピードをあげる事ができる
Why
通常では、各クライアントにレンダリングのロジックが組み込まれる事になるが、モバイルアプリの場合にはアップデート問題に直面する
- 新機能を追加するたびに、モバイルアプリの新バージョンをリリースして、ユーザーにアップデートをしてもらう必要がある
-> 特にネイティブアプリをよりリアクティブでコントロールしやすいものにしたい
How
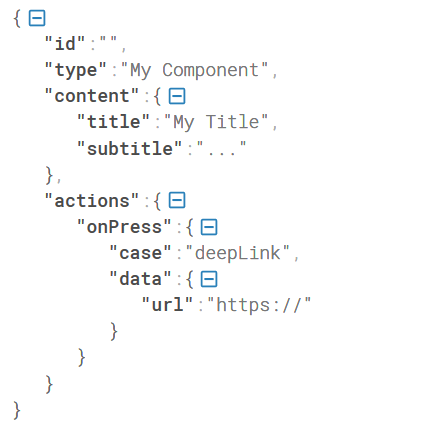
サーバーは以下のようにレスポンスに画面やコンポーネント、アクションに関する内容を含め、クライアントではレスポンス通りにUIを構築する
 from https://betterprogramming.pub/exploring-server-driven-ui-cf67b3da919
from https://betterprogramming.pub/exploring-server-driven-ui-cf67b3da919
AirbnbがServer-Driven UIについてもう少し詳細に記述している
A Deep Dive into Airbnb's Server-Driven UI System
AndroidではJetpack Composeを使ったりする例がよく出てくる
Server-Driven UI for Android with Jetpack Compose
Usage Example
- Airbnb
- Swiggy
- FacebookのライブラリであるLithoを使用
- Optimising scrolling performance with Litho
- FlipKart